- Android SDK 소개
- Android OS가 설치된 스마트폰의 App구현시 사용할 수 있는 API입니다.
Java 언어를 지원하며 지도를 컨트롤하고 지도상에 정보를 표출하는데 사용되는 기능을 제공합니다.
- 주요기능 소개
- 아래의 표는 모바일 SDK에서 제공하는 주요 기능에 대한 설명입니다.
각 항목들에 대한 설명과 사용법은 다음과 같습니다.
-
API에서 제공하는 주요 기능에 대한 설명 분류 기능 비고 기본사항 지도생성 지도를 표출하는 가장 기본 기능 지도 확대/축소 화면 터치 및 컨트롤바 조작을 통해 표출되는 지도를 좀더 확대/축소 하는 기능 오버레이 폴리라인 생성 폴리라인 생성 기능 제공 폴리라인 색상 변경 폴리라인 색상 변경 기능 제공 폴리곤 생성 폴리곤 생성 기능 제공 폴리곤 색상 변경 폴리곤 내부 색상 변경 기능 제공 마커 생성 마커 생성 기능 제공 커스텀 마커 생성 커스텀 마커 생성 기능 제공 원 생성 원 생성 기능 제공 원 내부 색상 변경 원 내부 색상 변경 기능 제공 인포윈도우 생성 인포윈도우 생성 기능 제공 사각형 생성 사각형 생성 기능 제공 사각형 내부 색상 변경 사각형 내부 색상 변경 기능 제공 이벤트 지도 터치 지도화면을 짧게 누를 경우 발생 지도 롱 터치 지도화면을 길게 누를 경우 발생 오버레이 이벤트 오버레이된 객체를 누를 경우 발생
- 지도생성
- 지도를 나타내는 java 클래스는 KMap.java 입니다.
이 클래스 객체는 안드로이드 화면에서 하나의 지도를 정의합니다.
맵 객체를 생성할 때 안드로이드 화면 내에 맵이 출력될 영역에 해당하는 (go.kostat.android.map.KMap)앨리먼트를 명시합니다. 아래의 예제 코드는 layout xml에서 Map 객체를 생성하고 layout 컨트롤러에서 중심좌표와 줌레벨을 이용하여 지도화면을 설정합니다.
예제소스
// Layout xml 파일
//Layout controller
import go.kostat.android.R;
import go.kostat.android.map.KMap;
import android.app.Activity;
import android.os.Bundle;
public class MapActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// layout 연결
setContentView(R.layout.main);
// 지도 생성
KMap kMap = (KMap) findViewById(R.id.view);
}
}
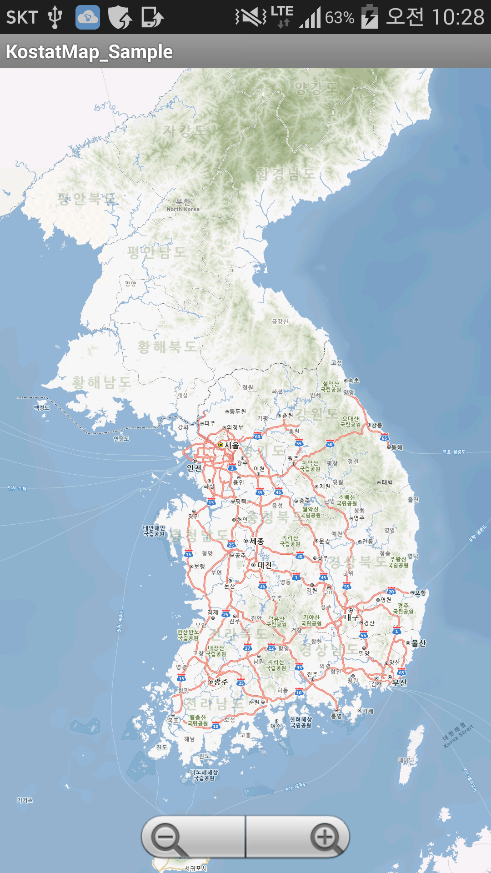
실행결과

- 지도 확대 / 축소
- 생성된 지도를 화면 터치, 줌 컨트롤러 통해 확대 축소를 할 수 있습니다.
줌 컨트롤러는 화면을 움직였을 때 표출 됩니다.
예제소스
//Layout controller
import go.kostat.android.R;
import go.kostat.android.map.KMap;
import android.app.Activity;
import android.os.Bundle;
public class MapActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// layout 연결
setContentView(R.layout.main);
// 지도 생성
KMap kMap = (KMap) findViewById(R.id.view);
// 줌 컨트롤러 생성
kMap.setBuiltInZoomControls(true);
}
}
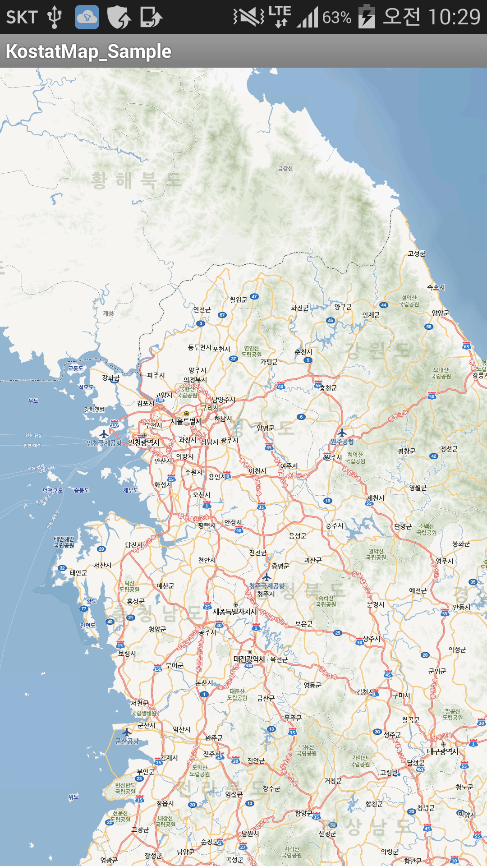
실행결과


- 폴리라인 생성
- 경로 데이터를 표시하기 위한 오베레이 클래스이며 Overlay 클래스를 상속합니다.
단순한 경로 데이터를 표시할 수 있습니다. 커스텀 폴리라인을 선택하여 선색상을 변경할 수 있습니다.
예제소스
// 지도의 중심좌표를 가져옵니다.
mapCenter = mapView.getMapCenter();
// polyline을 구성할 각 꼭지점 좌표 설정
// polyline은 지도좌표의 배열을 이용해서 그려지게 됩니다.
coords = new Coord[3];
coords[0] = new Coord(mapCenter.getX() - 200, mapCenter.getY() - 200);
coords[1] = new Coord(mapCenter.getX() + 200, mapCenter.getY() - 200);
coords[2] = new Coord(mapCenter.getX() + 200, mapCenter.getY() + 200);
// polyline의 각좌표와 내부색상, 테두리 색상, 테두리 두께를 설정
// 첫번째 파라매터로 polygon을 구성할 좌표배열이 입력됩니다.
// 좌표타입은 지도 기본 좌표타입인 UTMK로 넣어주셔야 합니다.
// 두번째 파라매터로 도형의 외곽선의 색상을 입력합니다.
// Color클래스를 이용하여 미리 정의된 색이나 임의의 색을 생성하면 됩니다.
// 색상이나 Color.parseColor(), Color.argb() 등의 메소드를 이용해 int형 컬러값을 만들어 주면됩니다.
// 두께는 픽셀단위로 입력하면 됩니다.
polyline = new Polyline(coords, 3, Color.BLACK);
// mapview에 등록하고 화면 갱신
// 화면에 표시하고자 할 때 맵뷰객체에서 Overlay List를 받아서
// 해당 리스트에 추가하면 화면에 표시할 수 있습니다.
mapView.getOverlays().add(polyline);
// 맵뷰에 추가하는것으로 바로 표시되지 않기 때문에 맵뷰를 한번 갱신합니다.
mapView.invalidate();
실행결과

- 폴리라인 색상 변경
- 생성된 polyline의 객체를 이용하여 원의 색상 및 내부 색상과 투명도를 변경 시킬 수 있습니다.
색상은 android 에서 제공하고 있는 Color를 이용하여 변경 합니다.
예제소스
// 지도의 중심좌표를 가져옵니다.
mapCenter = mapView.getMapCenter();
// polyline을 구성할 각 꼭지점 좌표 설정
// polyline은 지도좌표의 배열을 이용해서 그려지게 됩니다.
// 구성되는 방향이 중간에 변경이 되면 원하는 도형이 아닌 뒤틀린 도형이
// 나오게 됩니다.
coords = new Coord[3];
coords[0] = new Coord(mapCenter.getX() – 200, mapCenter.getY() - 200);
coords[1] = new Coord(mapCenter.getX() + 200, mapCenter.getY() - 200);
coords[2] = new Coord(mapCenter.getX() + 200, mapCenter.getY() + 200);
// polygon의 각좌표와 내부색상, 테두리 색상, 테두리 두께를 설정
// 첫번째 파라매터로 polygon을 구성할 좌표배열이 입력됩니다.
// 좌표타입은 지도 기본 좌표타입인 UTMK로 넣어주셔야 합니다.
// 두번째 파라매터로 도형의 외곽선의 색상을 입력합니다.
// Color클래스를 이용하여 미리 정의된 색이나 임의의 색을 생성하면 됩니다.
// 색상이나 Color.parseColor(), Color.argb() 등의 메소드를 이용해
// int형 컬러값을 만들어 주면됩니다.
// 외곽선과 마찬가지로 Color클래스를 이용해서 입력하면 됩니다.
// 두께는 픽셀단위로 입력하면 됩니다.
polyline = new Polyline(coords, 20, Color.BLUE);
// mapview에 등록하고 화면 갱신 화면에 표시하고자 할 때 맵뷰객체에서
// Overlay List를 받아서 해당 리스트에 추가하면 화면에 표시할 수 있습니다.
mapView.getOverlays().add(polyline);
// 맵뷰에 추가하는것으로 바로 표시되지 않기 때문에 맵뷰를
// 한번 갱신합니다.
mapView.invalidate();
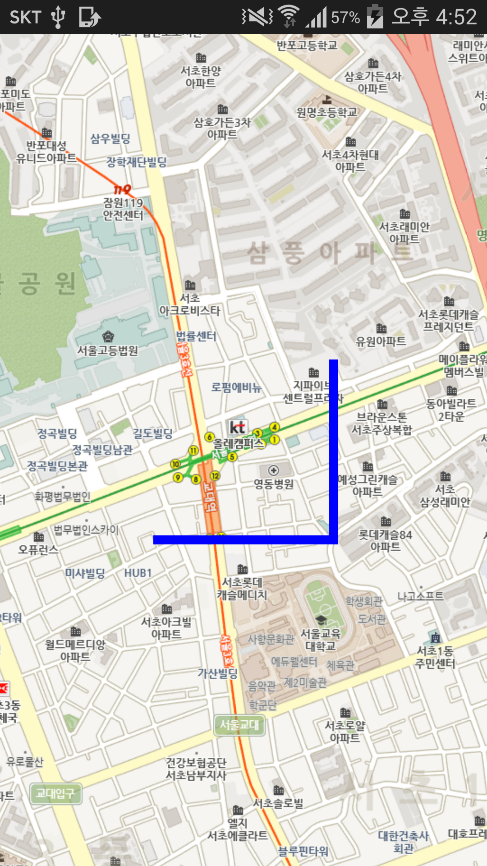
실행결과

- 폴리곤 생성
- 지도 위에 다각형을 그릴 때 사용합니다. 입력되는 좌표 값을 이용하여 삼각형, 사각형, 다각형을 그릴 수 있습니다.
예제소스
// 지도의 중심좌표를 가져옵니다.
// 현재 보이는 지도화면의 중심좌표를 가져오게 됩니다.
// 단위는 UTMK이고 지도좌표이기 때문에 리턴되는 객체타입은 Coord입니다.
mapCenter = mapView.getMapCenter();
// polygon을 구성할 각 꼭지점 좌표 설정
// polygon은 지도좌표의 배열을 이용해서 그려지게 됩니다.
// 좌표의 구성은 시계방향, 반시계방향 모두 관계없습니다.
// 구성되는 방향이 중간에 변경이 되면 원하는 도형이 아닌
// 뒤틀린 도형이 나오게 됩니다.
Coord[] coords = new Coord[5];
coords[0] = new Coord(mapCenter.getX() - 200, mapCenter.getY() - 200);
coords[1] = new Coord(mapCenter.getX() + 200, mapCenter.getY() - 200);
coords[2] = new Coord(mapCenter.getX() + 200, mapCenter.getY() + 200);
coords[3] = new Coord(mapCenter.getX() - 200, mapCenter.getY() + 200);
coords[4] = new Coord(mapCenter.getX() - 200, mapCenter.getY() + 200);
// polygon의 각좌표와 내부색상, 테두리 색상, 테두리 두께를 설정
// 첫번째 파라매터로 polygon을 구성할 좌표배열이 입력됩니다.
// 좌표타입은 지도 기본 좌표타입인 UTMK로 넣어주셔야 합니다.
// 두번째 파라매터로 도형의 외곽선의 색상을 입력합니다.
// Color클래스를 이용하여 미리 정의된 색이나 임의의 색을 생성하면 됩니다.
// 색상이나 Color.parseColor(), Color.argb() 등의 메소드를 이용해
// int형 컬러값을 만들어 주면됩니다.
// 세번째 파라매터로 도형 내부의 색상을 입력합니다.
// 외곽선과 마찬가지로 Color클래스를 이용해서 입력하면 됩니다.
// 네번째 파라매터로 외곽선의 두께를 지정합니다.
// 두께는 픽셀단위로 입력하면 됩니다.
polygon = new Polygon(coords, Color.BLACK, Color.BLACK, 3);
// mapview에 등록하고 화면 갱신 화면에 표시하고자 할 때
//맵뷰객체에서 Overlay List를 받아서 해당 리스트에 추가하면
//화면에 표시할 수 있습니다.
mapView.getOverlays().add(polygon);
// 맵뷰에 추가하는것으로 바로 표시되지 않기 때문에 맵뷰를 한번 갱신합니다.
mapView.invalidate();
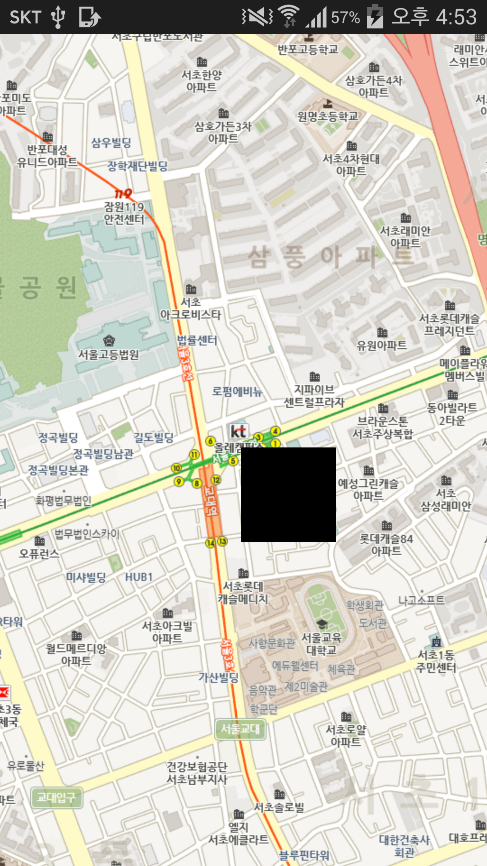
실행결과

- 폴리곤 색상 변경
- 생성된 polgon의 객체를 이용하여 원의 색상 및 내부 색상과 투명도를 변경 시킬 수 있습니다.
색상은 android 에서 제공하고 있는 Color를 이용하여 변경 합니다.
예제소스
// 지도의 중심좌표를 가져옵니다.
// 현재 보이는 지도화면의 중심좌표를 가져오게 됩니다.
// 단위는 UTMK이고 지도좌표이기 때문에 리턴되는 객체타입은 Coord입니다.
mapCenter = mapView.getMapCenter();
// polygon을 구성할 각 꼭지점 좌표 설정
// polygon은 지도좌표의 배열을 이용해서 그려지게 됩니다.
// 좌표의 구성은 시계방향, 반시계방향 모두 관계없습니다.
// 구성되는 방향이 중간에 변경이 되면 원하는 도형이 아닌
// 뒤틀린 도형이 나오게 됩니다.
Coord[] coords = new Coord[5];
coords[0] = new Coord(mapCenter.getX() - 200, mapCenter.getY() - 200);
coords[1] = new Coord(mapCenter.getX() + 200, mapCenter.getY() - 200);
coords[2] = new Coord(mapCenter.getX() + 200, mapCenter.getY() + 200);
coords[3] = new Coord(mapCenter.getX() - 200, mapCenter.getY() + 200);
coords[4] = new Coord(mapCenter.getX() - 200, mapCenter.getY() + 200);
// polygon의 각좌표와 내부색상, 테두리 색상, 테두리 두께를 설정
// 첫번째 파라매터로 polygon을 구성할 좌표배열이 입력됩니다.
// 좌표타입은 지도 기본 좌표타입인 UTMK로 넣어주셔야 합니다.
// 두번째 파라매터로 도형의 외곽선의 색상을 입력합니다.
// Color클래스를 이용하여 미리 정의된 색이나 임의의 색을 생성하면 됩니다.
// 색상이나 Color.parseColor(), Color.argb() 등의
// 메소드를 이용해 int형 컬러값을 만들어 주면됩니다. 세번째
// 파라매터로 도형 내부의 색상을 입력합니다. 외곽선과 마찬가지로
// Color클래스를 이용해서 입력하면 됩니다. 네번째 파라매터로
// 외곽선의 두께를 지정합니다. 두께는 픽셀단위로 입력하면 됩니다.
polygon = new Polygon(coords, Color.RED, Color.BLUE, 3);
// mapview에 등록하고 화면 갱신
// 화면에 표시하고자 할 때 맵뷰객체에서 Overlay List를 받아서
// 해당 리스트에 추가하면 화면에 표시할 수 있습니다.
mapView.getOverlays().add(polygon);
// 맵뷰에 추가하는것으로 바로 표시되지 않기 때문에 맵뷰를
// 한번 갱신합니다.
mapView.invalidate();
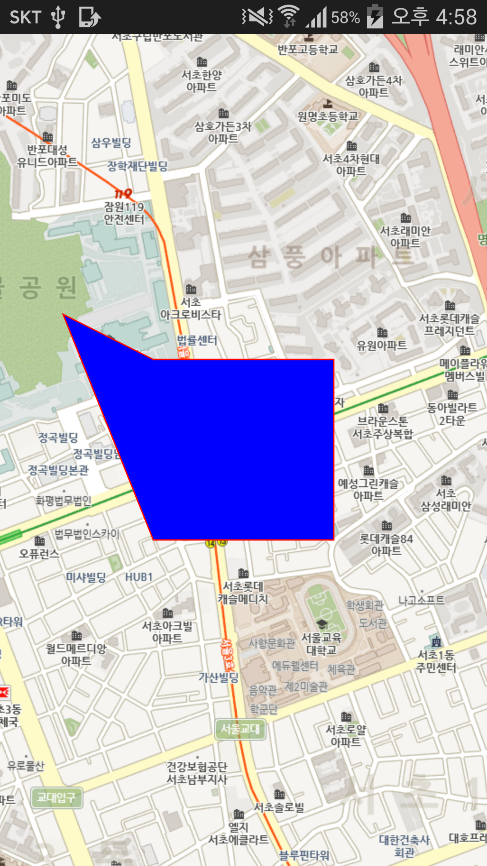
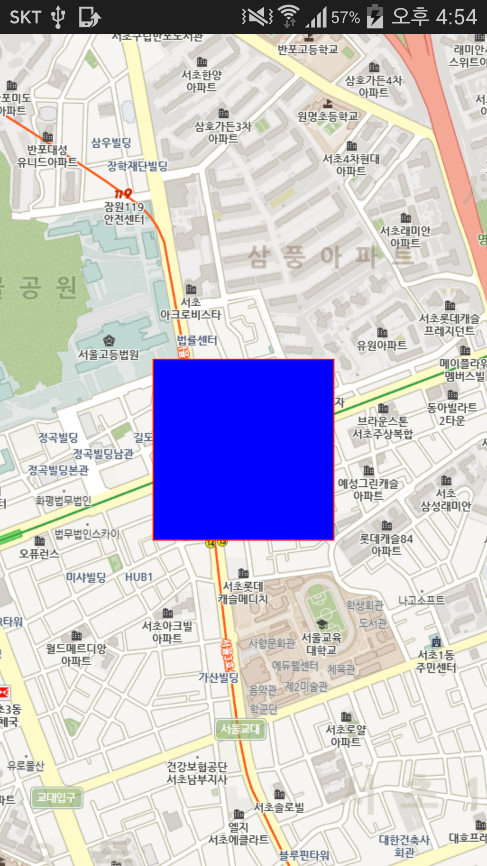
실행결과

- 마커 생성
- 지도 특정 좌표에 마커를 그립니다.
예제소스
// 맵이벤트 리스너 설정
mapView.dispatchMapEvent(this);
// 줌레벨 설정
mapView.setZoomLevel(10);
// marker를 관리할 layer객체를 mapview에 등록
// marker의 경우 POI나 특정한 목적으로 이용하는 경우에 관리
// 목적으로 Layer클래스를 생성해서 별도로 관리를 할 수
// 있습니다. MarkersLayer클래스를 상속받아 구현해서 사용합니다.
// Layer클래스를 상속받아 구현하여 객체를 생성한뒤 객체를
// 맵뷰의 Overlay List에 등록을 하고 관리하고자 하는 Marker를
// 레이어에 등록하는 방법으로 사용합니다.
mapView.getOverlays().add(markerlayer);
// layer객체가 터치이벤트를 수신하도록 설정합니다.
markerlayer.dispatchOverlayEvent(this);
// marker가 위치할 좌표 설정(임의로 화면 중심)
Coord mapCenter = mapView.getMapCenter();
// marker 생성(기본으로 좌표만 주고 생성)
// Marker클래스는 기본제공되는 아이콘이 있어서 좌표만으로 생성이 가능
// Image클래스는 기본제공 아이콘이 없어서 추가 파라매터로
// 아이콘을 입력해야 합니다.
Marker marker = new Marker(mapCenter);
// marker를 터치했을 때 나타나게 될 말풍선의 내용을 설정
// Marker와 Image의 경우 Layer클래스로 관리를 하게 되면 기본적으로
// 말풍선이 나타나도록 되어있습니다. 말풍선이 나타나지 않게 하려면
// 레이어객체에서 setEnableBalloon()메소드를 이용하여 옵션을 설정합니다.
marker.setTitle("test Marker");
// marker를 관리할 layer에 등록
markerlayer.addItem(marker);
// 바로 표시되지 않기 때문에 맵뷰를 한번 갱신합니다
mapView.invalidate();
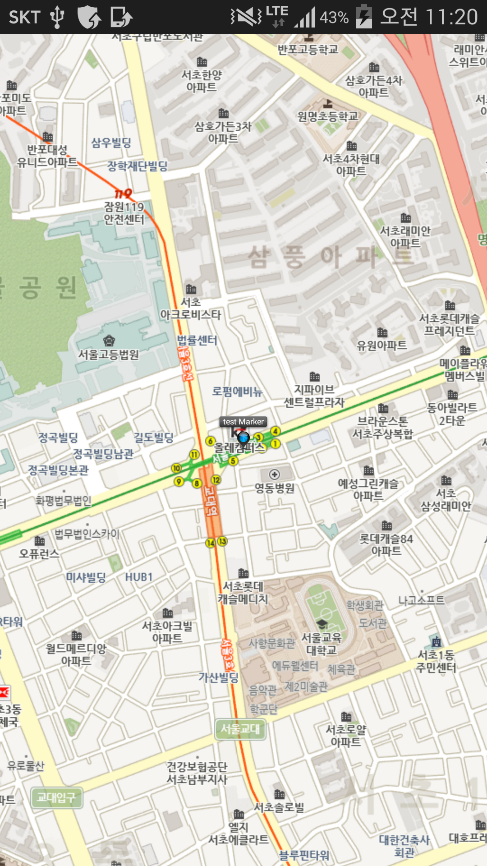
실행결과

- 커스텀 마커 생성
- 지도 특정 좌표에 커스텀 마커를 그립니다.
예제소스
// 맵이벤트 리스너 설정
mapView.dispatchMapEvent(this);
// 줌레벨 설정
mapView.setZoomLevel(10);
// marker를 관리할 layer객체를 mapview에 등록
// marker의 경우 POI나 특정한 목적으로 이용하는 경우에 관리 목적으로
// Layer클래스를 생성해서 별도로 관리를 할 수 있습니다.
// MarkersLayer클래스를 상속받아 구현해서 사용합니다.
// Layer클래스를 상속받아 구현하여 객체를 생성한뒤 객체를 맵뷰의
// Overlay List에 등록을 하고 관리하고자 하는 Marker를
// 레이어에 등록하는 방법으로 사용합니다.
mapView.getOverlays().add(markerlayer);
// layer객체가 터치이벤트를 수신하도록 설정합니다.
markerlayer.dispatchOverlayEvent(this);
// marker가 위치할 좌표 설정(임의로 화면 중심)
mapCenter = mapView.getMapCenter();
// marker 생성(기본으로 좌표만 주고 생성)
// Marker클래스는 기본제공되는 아이콘이 있어서 좌표만으로 생성이 가능
// Image클래스는 기본제공 아이콘이 없어서 추가 파라매터로
// 아이콘을 입력해야 합니다.
marker = new Marker(mapCenter);
// marker를 터치했을 때 나타나게 될 말풍선의 내용을 설정
// Marker와 Image의 경우 Layer클래스로 관리를 하게 되면
// 기본적으로 말풍선이 나타나도록 되어있습니다.
marker.setTitle("test Marker");
// 이미지 교체
marker.setIcon(getResources().getDrawable(R.drawable.icon));
// marker를 관리할 layer에 등록
markerlayer.addItem(marker);
// 바로 표시되지 않기 때문에 맵뷰를 한번 갱신합니다
mapView.invalidate();
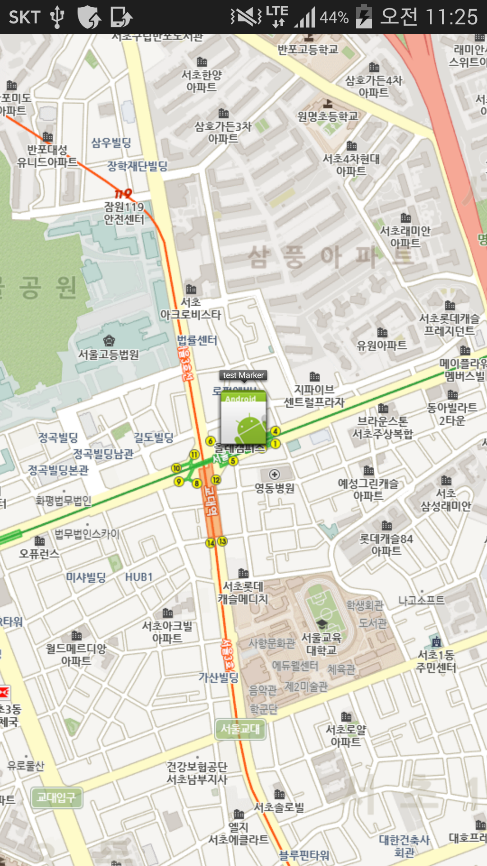
실행결과

- 원 생성
- 지도 위에 중심점, 반지름, 선 색을 받아 지도 위에 원을 그립니다.
예제소스
// 지도의 중심좌표를 가져옵니다.
// 현재 보이는 지도화면의 중심좌표를 가져오게 됩니다.
// 단위는 UTMK이고 지도좌표이기 때문에 리턴되는 객체타입은 Coord입니다.
mapCenter = mapView.getMapCenter();
// 중심점 좌표, 내부색상, 반경을 파라메터로 받는다.
// 색상값의 경우 android에서 사용하는 Color클래스의 상값을 사용한다.
// 반경값은 m단위로 환산한다.
circle = new Circle(mapCenter, Color.BLACK, 300);
overlays.add(circle);
// mapview에 등록하고 화면 갱신 화면에 표시하고자 할 때
// 뷰객체에서 Overlay List를 받아서 해당 리스트에 추가하면
// 화면에 표시할 수 있습니다.
// 맵뷰에 추가하는것으로 바로 표시되지 않기 때문에 맵뷰를 한번 갱신합니다.
mapView.invalidate();
실행결과

- 원 내부 색상 변경
- 생성된 Circle의 객체를 이용하여 원의 색상 및 내부 색상과 투명도를 변경 시킬 수 있습니다.
색상은 android 에서 제공하고 있는 Color를 이용하여 변경 합니다.
예제소스
// 지도의 중심좌표를 가져옵니다.
// 현재 보이는 지도화면의 중심좌표를 가져오게 됩니다.
// 단위는 UTMK이고 지도좌표이기 때문에 리턴되는 객체타입은 Coord입니다.
mapCenter = mapView.getMapCenter();
// 중심점 좌표, 내부색상, 반경을 파라메터로 받는다.
// 색상값의 경우 android에서 사용하는 Color클래스의 상값을 사용한다.
// 반경값은 m단위로 환산한다.
circle = new Circle(mapCenter, Color.BLACK, 200);
//투명도 설정
circle.setFillOpacity(80);
overlays.add(circle);
// mapview에 등록하고 화면 갱신
// 화면에 표시하고자 할 때 맵뷰객체에서 Overlay List를
// 받아서 해당 리스트에 추가하면 화면에 표시할 수 있습니다.
// 맵뷰에 추가하는것으로 바로 표시되지 않기 때문에 맵뷰를 한번 갱신합니다.
mapView.invalidate();
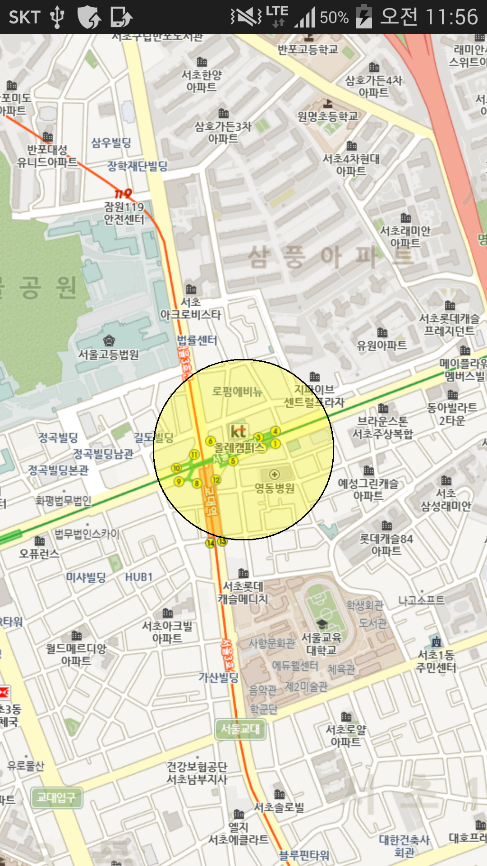
실행결과

- 인포윈도우 생성
- 생성된 Overlay의 객체를 이용하여 Overlay를 touch할 때 인포윈도우를 지도화면에 보여지게 할 수 있습니다.
인포윈도우에 들어갈 텍스트와 화면에 보일지 여부를 설정해 주면 됩니다.
예제소스
// 지도의 중심좌표를 가져옵니다.
// 현재 보이는 지도화면의 중심좌표를 가져오게 됩니다.
// 단위는 UTMK이고 지도좌표이기 때문에 리턴되는 객체타입은 Coord입니다.
mapCenter = mapView.getMapCenter();
//타이틀과 좌표를 입력을 받는다.
Balloon balloon = new Balloon("TEST INFO_WINDOW",
mapCenter);
mapView.getOverlays().add(balloon);
// 화면에 표시하고자 할 때 맵뷰객체에서 Overlay List를
// 받아서 해당 리스트에 추가하면 화면에 표시할 수 있습니다.
// 맵뷰에 추가하는것으로 바로 표시되지 않기 때문에 맵뷰를 한번 갱신합니다.
mapView.invalidate();
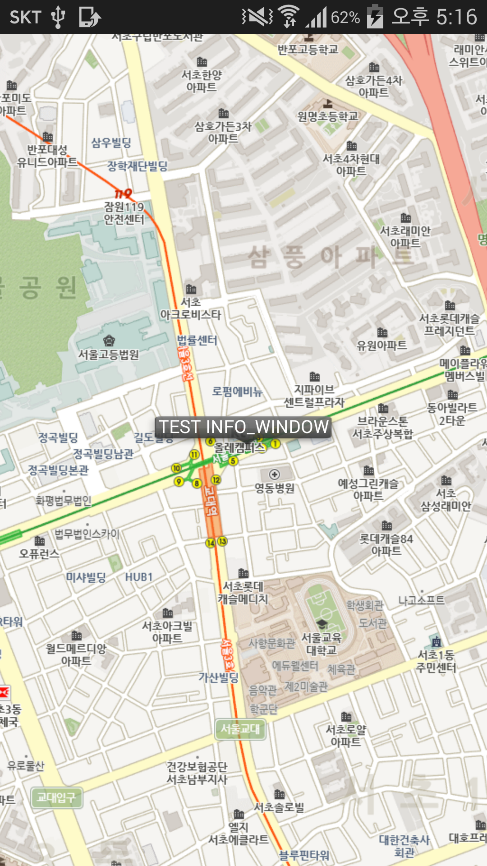
실행결과

- 사각형 생성
- 지도 위에 사각형을 그리려고 할 때 사용합니다. 입력되는 좌표 값을 이용하여 사각형을 그립니다.
지도 위에 우측 상단, 좌측하단 좌표를 받아 사각형을 그립니다.
예제소스
// 지도의 중심좌표를 가져옵니다.
// 현재 보이는 지도화면의 중심좌표를 가져오게 됩니다.
// 단위는 UTMK이고 지도좌표이기 때문에 리턴되는 객체타입은 Coord입니다.
mapCenter = mapView.getMapCenter();
// 화면에 우측 상단, 좌측 하단 좌표, 외부 색, 내부색 파라미터로 받는다.
// 내외부 색 경우 android에서 사용하는 Color클래스의 색상 값을 사용한다.
polygon1 = new KRectangle(mapCenter, new Coord(
mapCenter.getX() + 100, mapCenter.getY() - 100),
Color.BLACK, Color.BLACK, 10);
overlays.add(polygon1);
// 맵뷰에 추가하는것으로 바로 표시되지 않기 때문에 맵뷰를 한번 갱신합니다.
mapView.invalidate();
실행결과

- 사각형 내부 색상 변경
- 생성된 사각형 객체를 이용하여 사각형의 색상 및 내부 색상과 투명도를 변경 시킬 수 있습니다.
색상은 android 에서 제공하고 있는 Color를 이용하여 변경 합니다.
예제소스
// 지도의 중심좌표를 가져옵니다.
// 현재 보이는 지도화면의 중심좌표를 가져오게 됩니다.
// 단위는 UTMK이고 지도좌표이기 때문에 리턴되는 객체타입은 Coord입니다.
mapCenter = mapView.getMapCenter();
// 화면에 우측 상단, 좌측 하단 좌표, 외부 색, 내부색 파라미터로 받는다.
// 내외부 색 경우 android에서 사용하는 Color클래스의 상 값을 사용한다.
polygon1 = new KRectangle(mapCenter, new Coord(
mapCenter.getX() + 100, mapCenter.getY() - 100),
Color.BLUE, Color.RED, 10);
overlays.add(polygon1);
// 맵뷰에 추가하는것으로 바로 표시되지 않기 때문에 맵뷰를 한번 갱신합니다.
mapView.invalidate();
실행결과

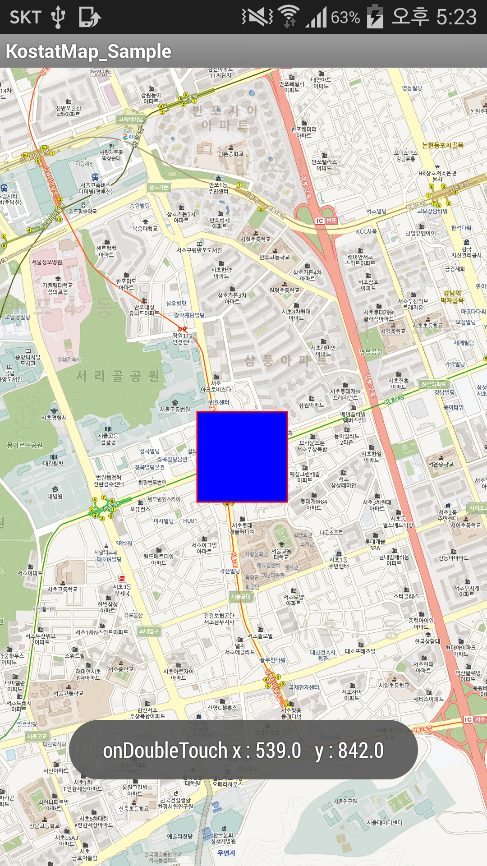
- 지도 터치 / 지도 롱 터치
- 지도 터치시 MapEventListener 에서 해당 이벤트를 구현할 수 있습니다.
아래의 예제는 지도 touch시 이벤트를 Toast로 표시하는 예제입니다.
예제소스
// 지도 MapEventListener 구현
implements MapEventListener
// 지도 이벤트 연결
mapView.dispatchMapEvent(this);
@Override
public boolean onTouch(Pixel position) {
//화면 좌표 출력
Toast.makeText(getApplicationContext(),"onTouch x : " + position.getX() + "\t y :
" + position.getY(), Toast.LENGTH_LONG).show();
return false;
}
@Override
public boolean onDoubleTouch(Pixel position) {
//화면 좌표 출력
Toast.makeText(getApplicationContext(), " onDoubleTouch x : " + position.getX()
+ "\t y : "+ position.getY(), Toast.LENGTH_LONG).show();
return false;
}
@Override
public boolean onLongTouch(Pixel position) {
//화면 좌표 출력
Toast.makeText(getApplicationContext(), "onLongTouch x : " + position.getX() +
"\t y : " + position.getY(), Toast.LENGTH_LONG).show();
return false;
}
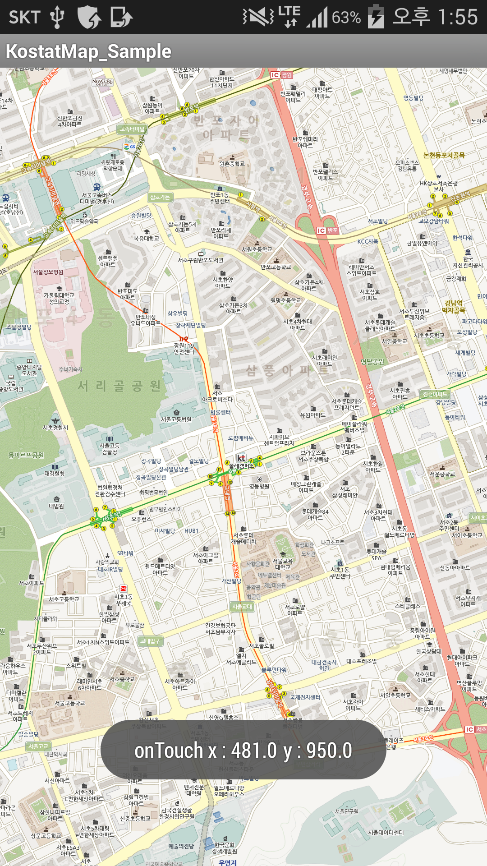
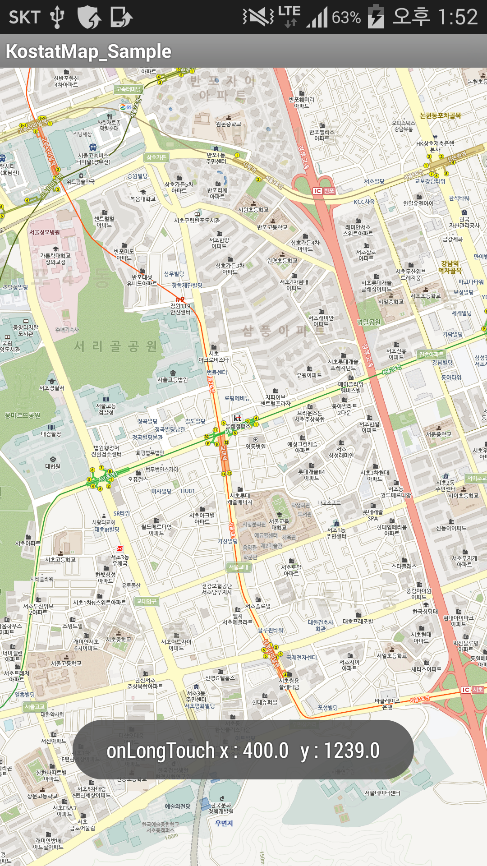
실행결과



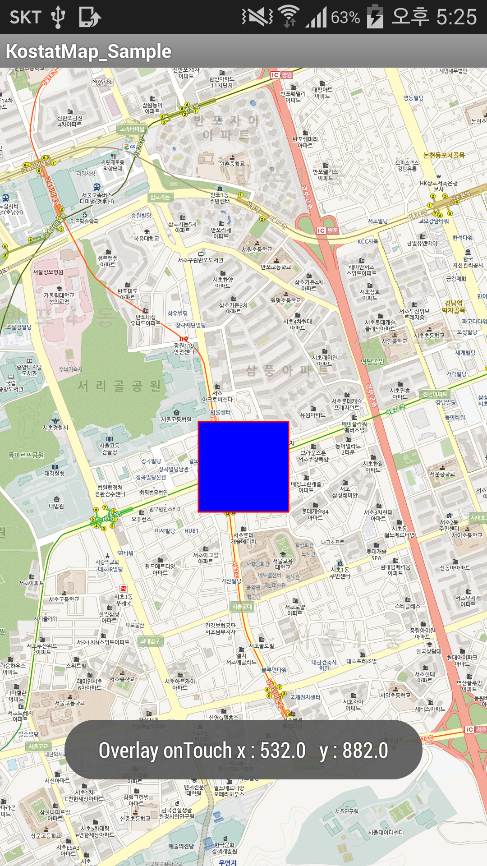
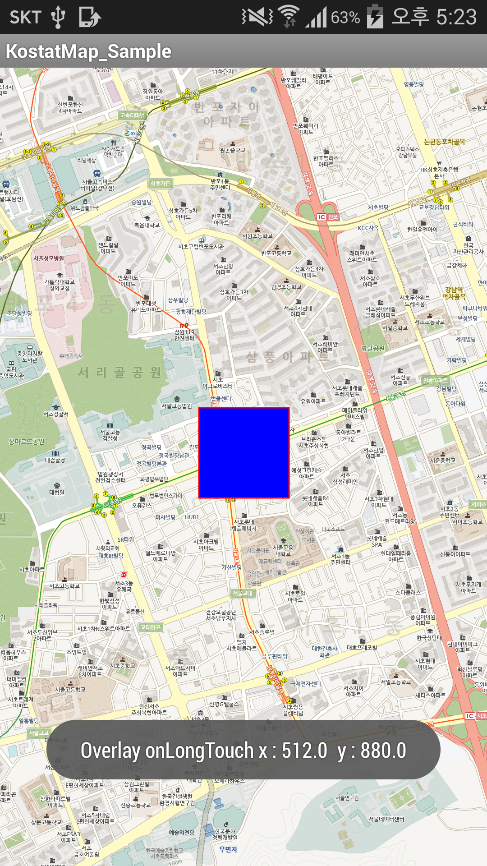
- 오버레이 터치 이벤트
- 지도 위에 오버레이된 객체의 터치시 OverlayEventListener 에서 해당 이벤트를 구현할 수 있습니다.
아래의 예제는 overlay touch시 이벤트를 Toast로 표시하는 예제입니다.
예제소스
// 지도 OnClickListener 구현
implements OverlayEventListener
// 지도 이벤트 연결
polygon. dispatchOverlayEvent (this);
@Override
public boolean onLongTouch(Overlay overlay, float x,
float y) {
// Overlay coord 좌표 입력 좌표 x, y
Toast.makeText(getApplicationContext(),"Overlay
onLongTouch x : " + x + "\t y : " + y,
Toast.LENGTH_LONG).show();
return false;
}
@Override
public boolean onTouch(Pixel position) {
// Overlay coord 좌표 입력 좌표 x, y
Toast.makeText(getApplicationContext(),"Overlay
onTouch x : " + position.getX() + "\t y : " +
position.getY(), Toast.LENGTH_LONG).show();
return false;
}
@Override
public boolean onDoubleTouch(Pixel position) {
// Overlay coord 좌표 입력 좌표 x, y
Toast.makeText(getApplicationContext(), "Overlay
onDoubleTouch x : " + position.getX() + "\t y : " +
position.getY(), Toast.LENGTH_LONG).show();
return false;
}
실행결과