var map = sop.map('map');
map.setView(sop.utmk(953427, 1950827), 5);
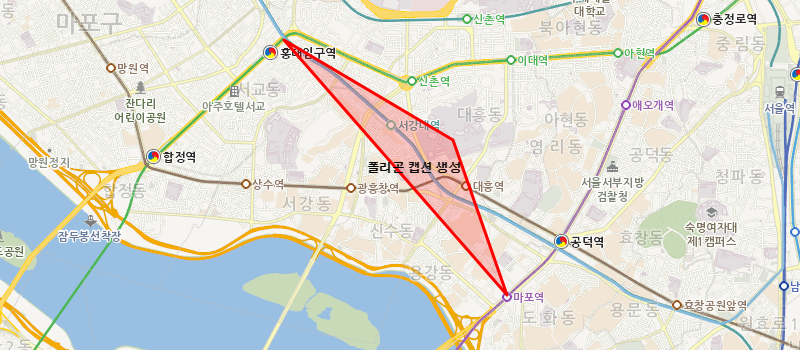
var geoData = {"type": "FeatureCollection", "features": [
{"type": "Feature", "geometry": {"type": "Polygon", "coordinates": [
[
[957648, 1966942],[959082, 1965955],[960333, 1965738],[961709, 1965784],[962036, 1966176],
[963128, 1966394],[964064, 1965652],[964428, 1962455],[965312, 1960690],[965702, 1960388],
[966315, 1956506],[966029, 1954964],[964926, 1953671],[964773, 1951259],[966144, 1951253],
[966649, 1951724],[967634, 1952167],[970119, 1953213],[971362, 1953481],[971875, 1951424],
[971981, 1949739],[970247, 1949573],[968323, 1946314],[968281, 1945191],[968675, 1944965],
[969636, 1944792],[969737, 1944923],[970068, 1944607],[969921, 1943869],[968999, 1942191],
[966170, 1940397],[964345, 1940121],[962383, 1938222],[961997, 1936853],[960517, 1936761],
[958928, 1938129],[959077, 1938697],[958928, 1939913],[958779, 1940422],[958424, 1940575],
[955537, 1940643],[953478, 1938848],[952074, 1937952],[950607, 1937646],[949824, 1938556],
[947877, 1937655],[946815, 1937968],[945715, 1939863],[944616, 1942967],[944828, 1943270],
[944089, 1943965],[942163, 1942199],[942112, 1941820],[940060, 1942052],[939850, 1942301],
[939583, 1944502],[940035, 1944970],[940290, 1945653],[940542, 1947533],[940116, 1949254],
[938413, 1949533],[938101, 1949120],[937604, 1949135],[935619, 1950179],[935318, 1950789],
[935796, 1951149],[936659, 1952928],[937634, 1953813],[938095, 1954545],[937944, 1955684],
[938376, 1956365],[938697, 1956256],[940307, 1954643],[942686, 1953113],[943281, 1952998],
[944891, 1953539],[947014, 1954664],[948177, 1960790],[951230, 1962308],[952080, 1961600],
[953135, 1960044],[953393, 1959333],[953653, 1959260],[954495, 1959778],[955367, 1963192],
[955367, 1964647],[956974, 1966631],[957326, 1966942],[957648, 1966942]
]
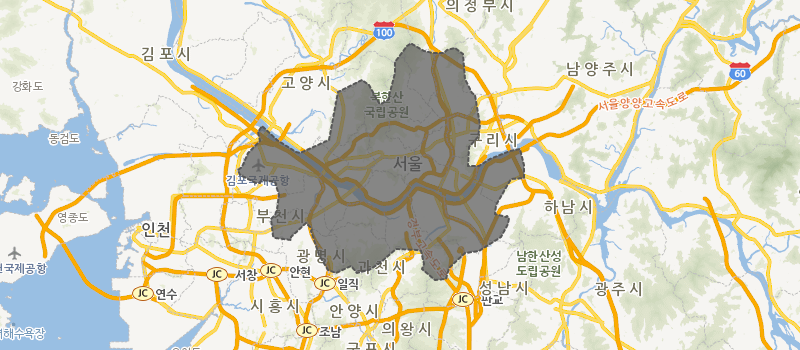
]}, "properties": {"Name": "11", "Description": "서울특별시"}}
]};
sop.geoJson(geoData, {
style: function () {
return {
weight: 2,
opacity: 1,
color: '#565656',
dashArray: '3',
fillOpacity: 0.7
};
},
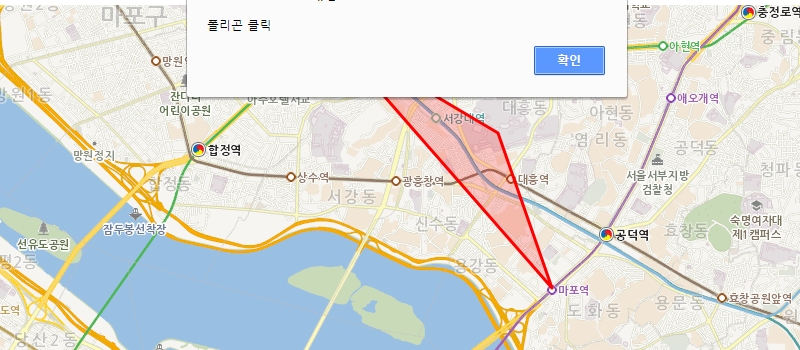
onEachFeature: function (feature, layer) {
layer.bindInfoWindow(feature.properties.Description);
}
}).addTo(map);







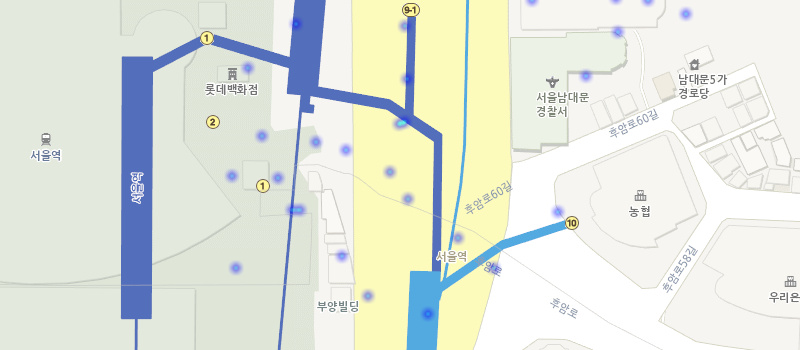
 버스정류장
버스정류장