축척 컨트롤
지도 생성 시, 축척 컨트롤러 사용여부를 제어하는 예제입니다.
지도 축척 컨트롤러 생성 관련 여부는 scale 속성에서 정의 합니다.
true 와 false 값으로 축척 컨트롤러 생성여부를 제어할 수 있습니다.
예제 소스
var map = sop.map('map',{
scale: false // 축척 컨트롤
});
map.setView(sop.utmk(953820, 1953437), 9);
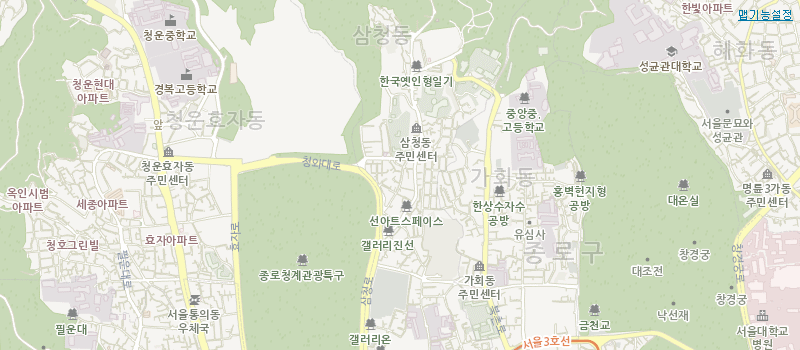
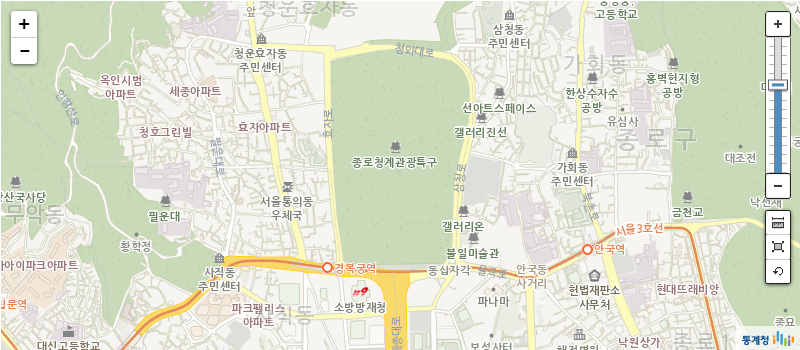
실행결과

지도이동 컨트롤
지도 생성 시, 지도 이동 컨트롤러 사용여부 제어에 대한 예제입니다.
지도 이동 컨트롤러 생성 관련 여부는 panControl 속성에서 정의합니다.
true 와 false 값으로 지도 이동 컨트롤러 생성여부를 제어할 수 있습니다.
예제 소스
var map = sop.map('map',{
panControl: true // 지도 이동 컨트롤
});
map.setView(sop.utmk(953820, 1953437), 9);
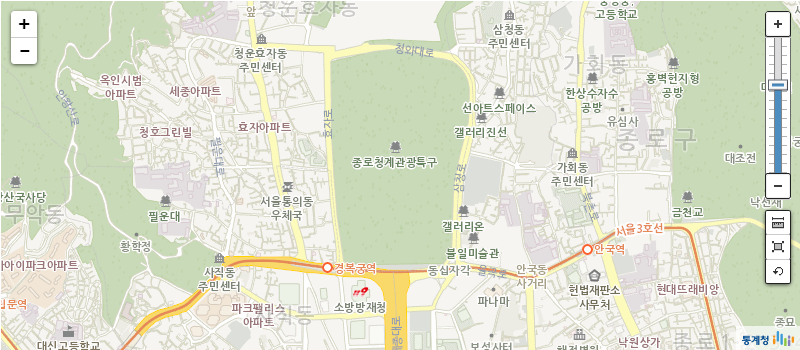
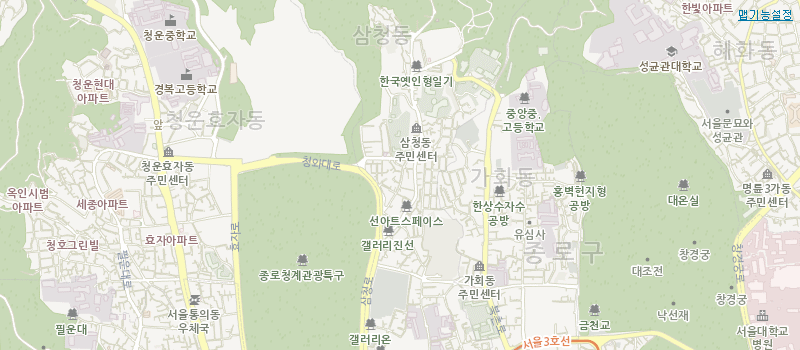
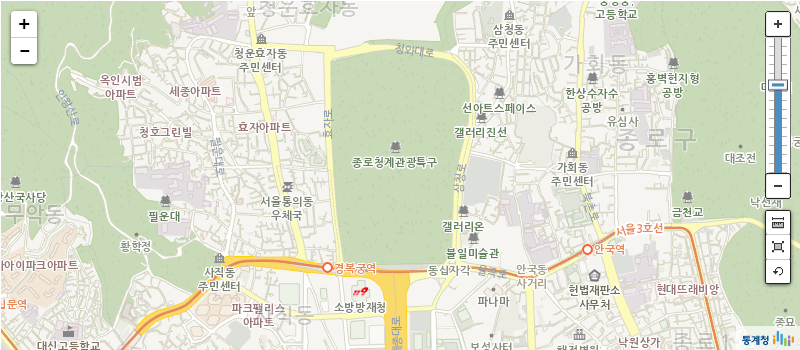
실행결과

줌 컨트롤
지도 생성 시, 줌 컨트롤러 사용여부 제어에 대한 예제입니다.
줌 컨트롤러 생성 관련 여부는 zoomSliderControl 속성에서 정의합니다.
true 와 false 값으로 줌 컨트롤러 생성여부를 제어할 수 있습니다.
예제 소스
var map = sop.map('map',{
zoomSliderControl: true //줌 컨트롤
});
map.setView(sop.utmk(953820, 1953437), 9);
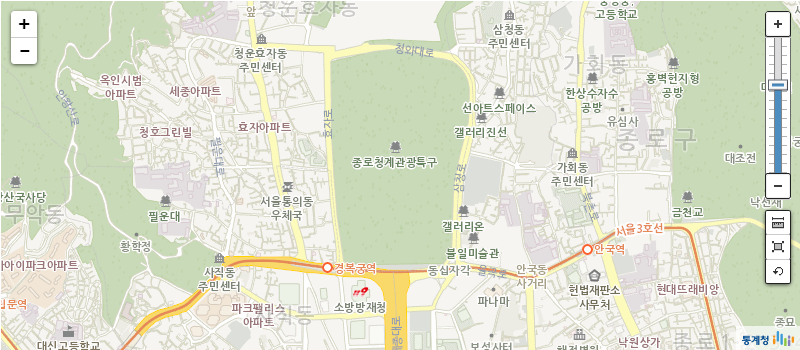
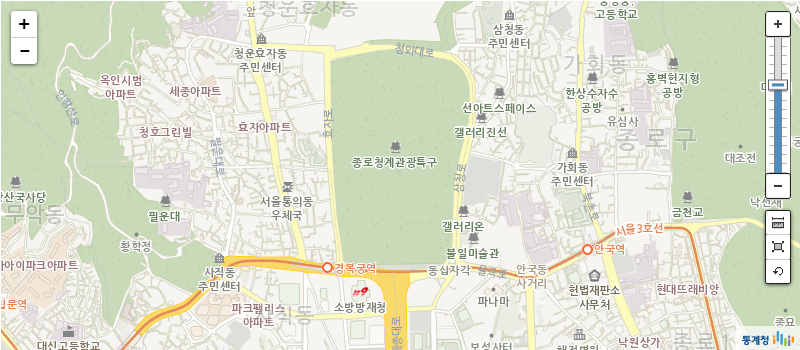
실행결과

측정 컨트롤(면적, 길이)
지도 생성 시, 측정 컨트롤러 사용여부 제어에 대한 예제입니다.
측정 컨트롤러(면적,길이) 생성 관련 여부는 measureControl 속성에서 정의합니다.
true 와 false 값으로 측정 컨트롤러 생성여부를 제어할 수 있습니다.
예제 소스
var map = sop.map('map',{
measureControl: true, // 측정 컨트롤 (면적, 길이)
});
map.setView(sop.utmk(953820, 1953437), 9);
실행결과

커스텀 컨트롤
커스텀 컨트롤러 기능을 사용하는 예제입니다.
기존의 컨트롤러가 아닌 별도의 컨트롤러를 사용할 경우 sop.control을 이용하여 html을 생성하여 사용할 수 있습니다.
예제 소스
var map = sop.map('map',{
ollehTileLayer: false,
scale: false, // 축척 컨트롤
panControl: false, // 지도 이동 컨트롤
zoomSliderControl: false, //줌 컨트롤
measureControl: false, // 측정 컨트롤 (면적, 길이)
attributionControl: false // 지도속성 컨트롤
});
var setUI = sop.control({position :'topright'});
setUI.onAdd = function(map){
this._div = sop.DomUtil.create('div', 'info');
sop.DomEvent.disableClickPropagation(this._div);
this.update();
$(this._div).attr("id", 'set_map');
return this._div;
}
setUI.update = function(props){
var html = "";
html += "";
html += "
맵기능설정";
html += "
";
html += "
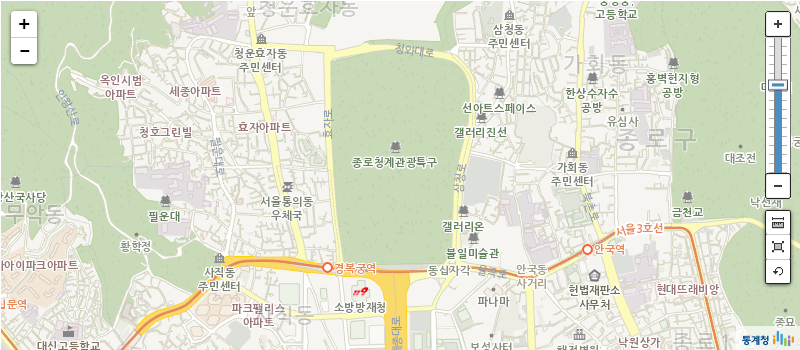
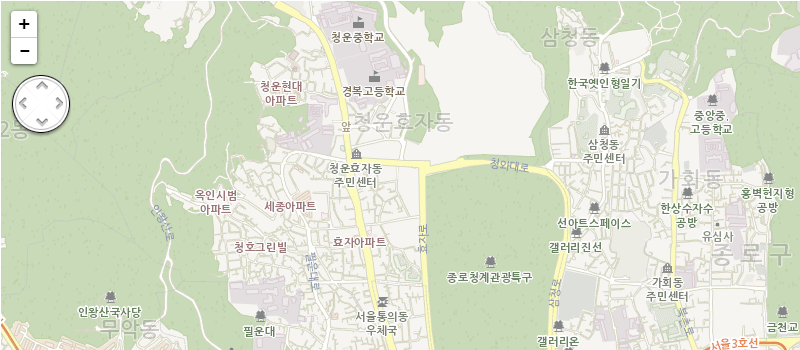
실행결과