var map = sop.map('map');
var mapMode = "normal";
var zoomMargin, crs ,baseTileLayer, targetTileLayer;
function changeMode(type){
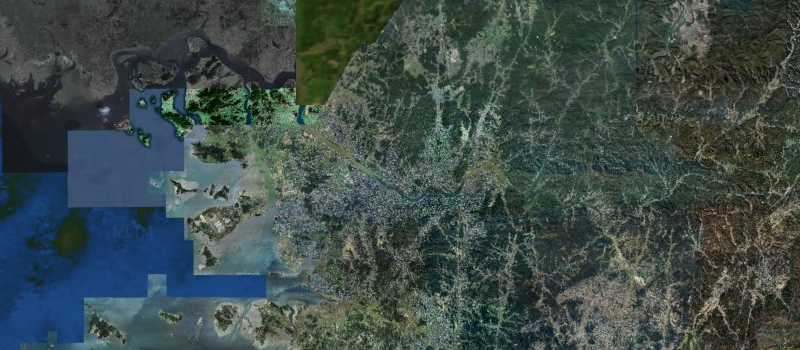
if (type == "settlite") {
mapMode = "settlite";
crs = createSatelliteCRS();
baseTileLayer = createSatelliteTileLayer();
targetTileLayer = map.statisticTileLayer;
zoomMargin = baseTileLayer.options.minZoom - targetTileLayer.options.minZoom;
createTileLayer(map, crs, baseTileLayer, targetTileLayer, zoomMargin);
}else {
mapMode = "normal";
targetTileLayer = baseTileLayer;
baseTileLayer = map.statisticTileLayer;
zoomMargin = baseTileLayer.options.minZoom - targetTileLayer.options.minZoom;
createTileLayer(map, sop.CRS.UTMK, baseTileLayer, targetTileLayer, zoomMargin);
}
}
function changeMap(){
if(mapMode == "settlite"){
changeMode("normal");
}else{
changeMode("settlite");
}
}
/**
*
* @name : createSatelliteCRS
* @description : 위성지도에 사용하는 좌표체계 생성
*/
function createSatelliteCRS(){
var code = 'EPSG:900913';
var def = '+proj=merc +a=6378137 +b=6378137 +lat_ts=0.0 +lon_0=0.0 +x_0=0.0 +y_0=0 +k=1.0 +units=m +nadgrids=@null +no_defs';
var options = {
resolutions: [
156543.0339,
78271.51695,
39135.758475,
19567.8792375,
9783.93961875,
4891.969809375,
2445.9849046875,
1222.99245234375,
611.496226171875,
305.7481130859375,
152.87405654296876,
76.43702827148438,
38.21851413574219,
19.109257067871095,
9.554628533935547,
4.777314266967774,
2.388657133483887,
1.1943285667419434,
0.5971642833709717,
0.29858214168548586,
0.14929107084274293
],
origin: [-20037508.34, 20037508.34]
};
// 새로 정의한 CRS 객체 생성.
var crs = new sop.CRS.Proj(code, def, options);
// projection 영역 설정.
crs.projection.bounds = sop.bounds(
[13232210.28055642, 3584827.864295762],
[15238748.249933105, 5575460.5658249445]
);
return crs;
}
/**
*
* @name : createTileLayer
* @description : 타일레이어 토글버튼 생성
*/
function createTileLayer(map, crs, baseLayer, targetLayer, zoomMargin) {
if(arguments.length < 5) {
throw new Error('Fail check arguments length. current = ' + arguments.length);
}
if(map.hasLayer(baseLayer)){
return;
}
var center = map.getCenter();
var zoom = map.zoom;
map.removeLayer(targetLayer);
map.options.crs = crs;
baseLayer.addTo(map);
//좌표 초기화
map.setView(sop.utmk(953820, 1953437), 9);
}
/**
*
* @name : createSatelliteTileLayer
* @description : 위성 타일레이어 생성
*/
function createSatelliteTileLayer(){
var satTileURL = "https://xdworld.vworld.kr/2d/Satellite/service/{z}/{x}/{y}.jpeg";
var satTileOptions = {
maxZoom: 18,
minZoom: 6
};
var satTileLayer = new sop.TileLayer(satTileURL, satTileOptions);
return satTileLayer;
}
map.setView(sop.utmk(953820, 1953437), 9);