iOS SDK 소개
※지도API 및 모바일SDK는 '25.12.31. 서비스가 종료될 예정입니다.
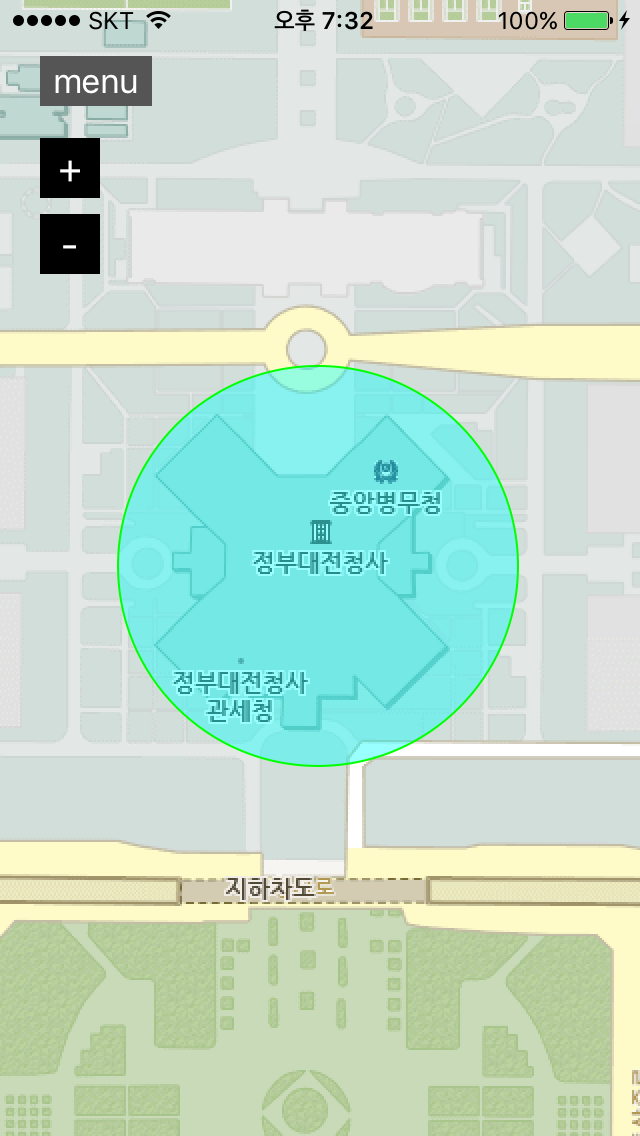
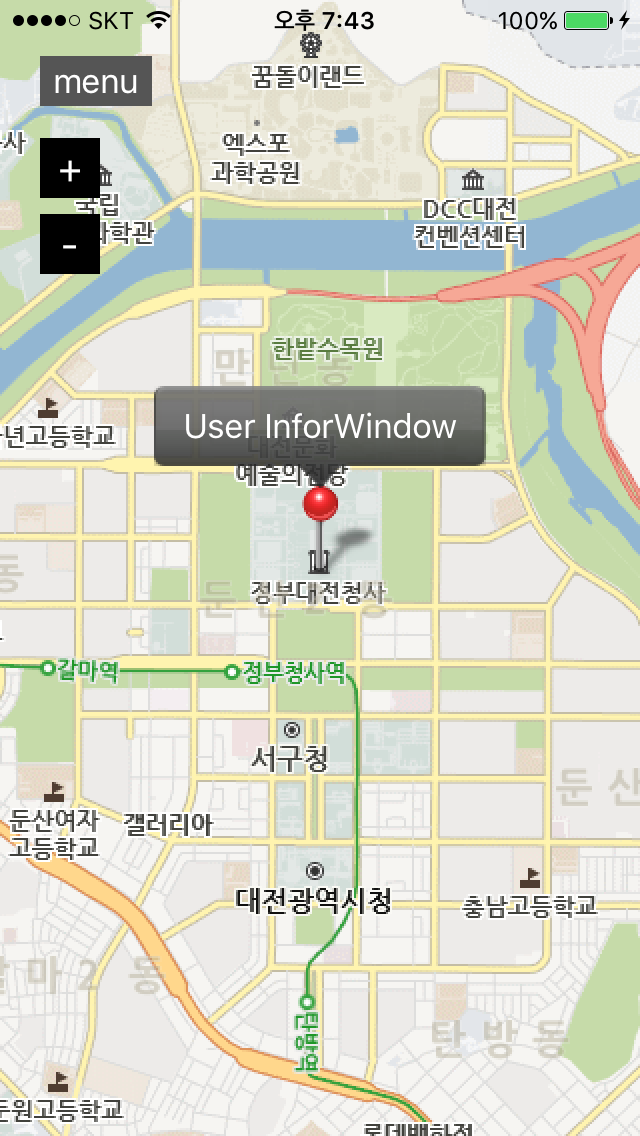
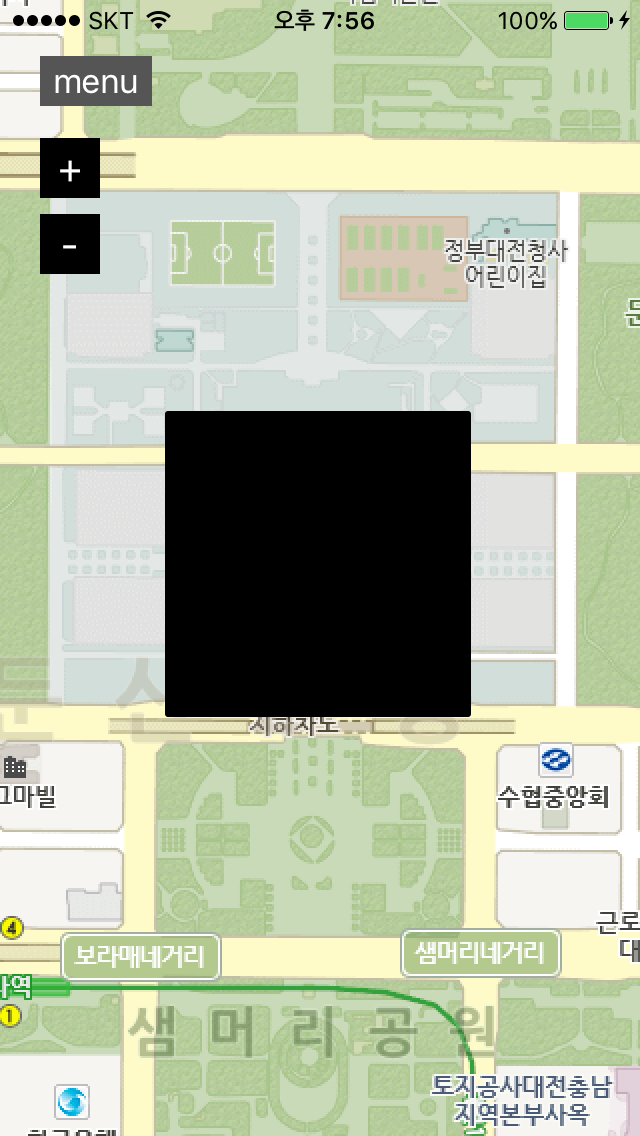
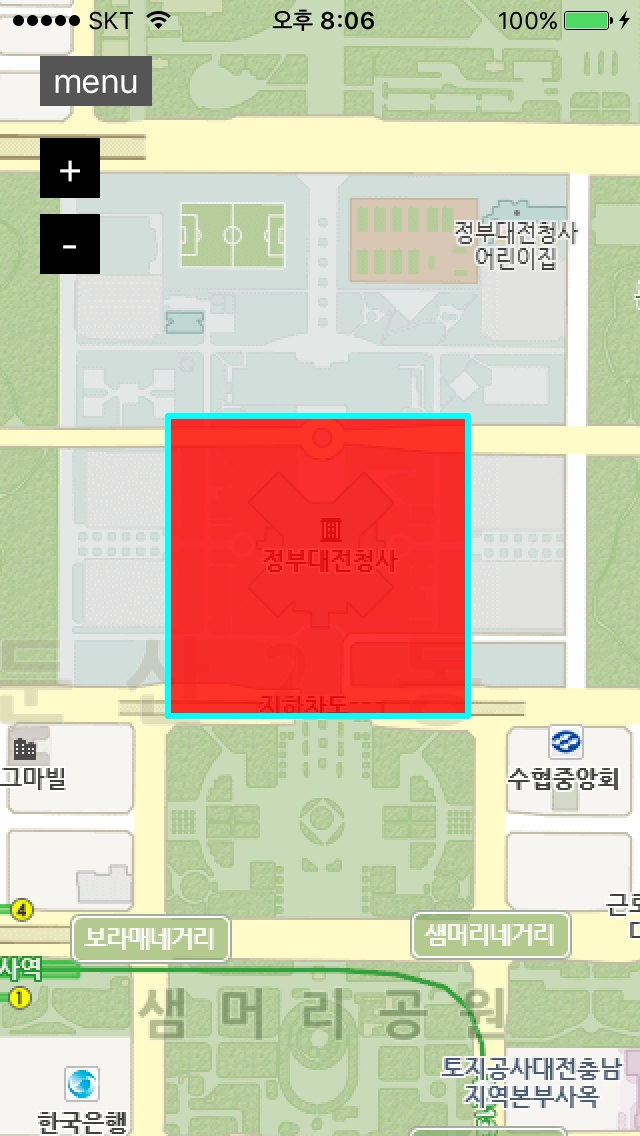
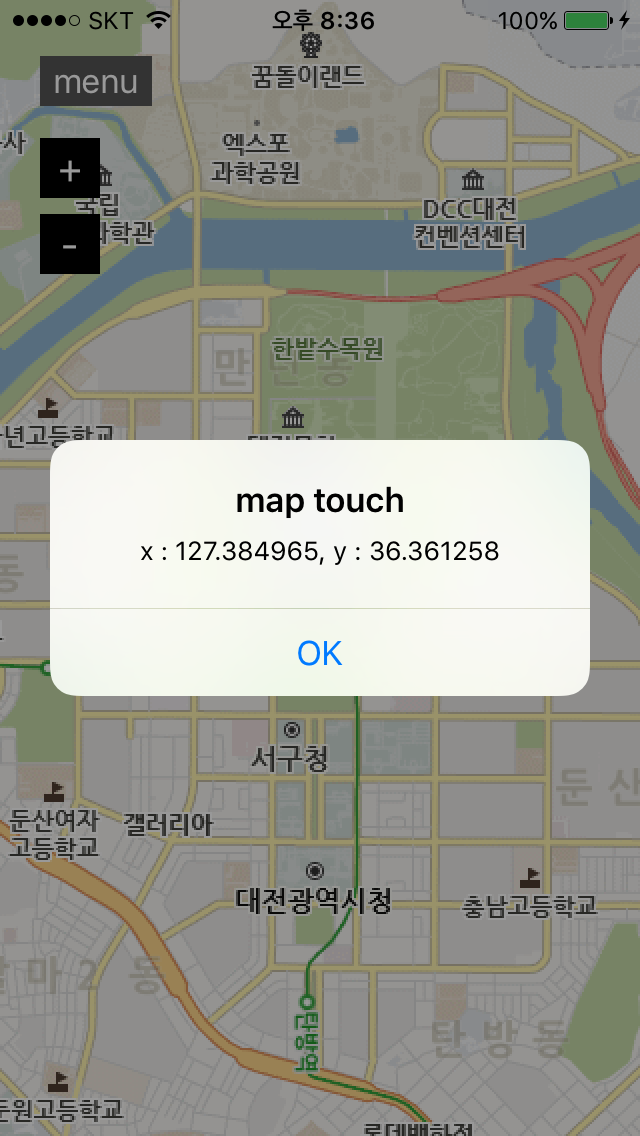
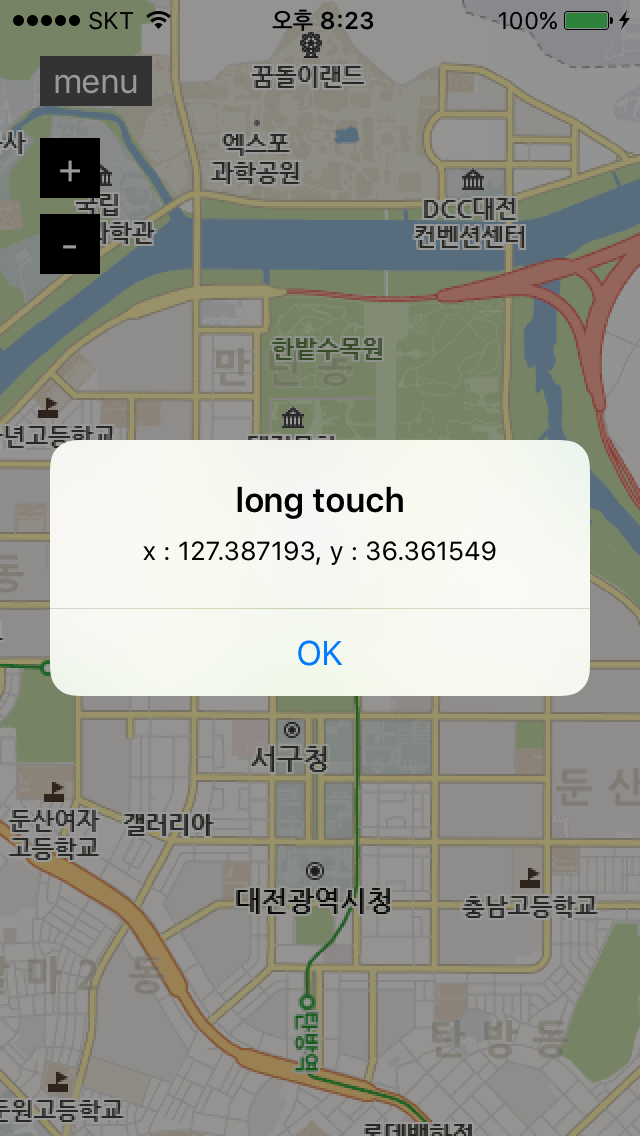
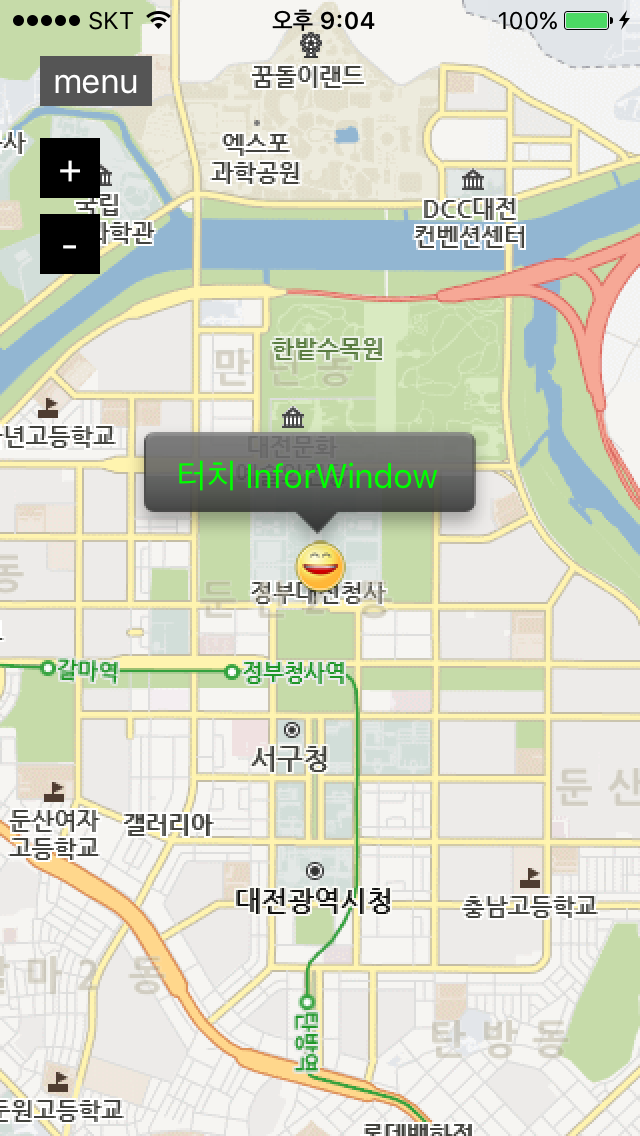
iOS가 설치된 스마트폰의 App구현시 사용할 수 있는 API입니다.
Object-C 언어를 지원하며 지도를 컨트롤하고 지도상에 정보를 표출하는데 사용되는 기능을 제공합니다.